Mobile-First Indexing is Google's new way of ranking websites. It means Google looks at the mobile version of your site first.
Are you ready for this change? And how can you check? Understanding Mobile-First Indexing is key. It impacts how your website ranks on Google. With more people using smartphones, Google now prioritizes mobile-friendly sites. This shift can affect your site's traffic and visibility.
If your site isn't mobile-ready, you might lose visitors. In this blog, we'll explore what Mobile-First Indexing means. We'll guide you on how to check if your site is ready. Stay with us to ensure your site meets Google's new standards. Let's dive in and make sure your website stays on top.
Mobile-first Indexing Basics
Mobile-First Indexing means Google uses the mobile version of your site. This version is used for ranking and indexing. Sites need to be mobile-friendly.
Many people use phones to browse. If your site is mobile-friendly, it ranks better. This brings more visitors. More visitors can mean more sales or leads.

Credit: www.twaino.com
Impact On Seo
Google now uses the mobile version of your site to rank. Mobile-first indexing means your mobile site must be strong. Mobile-friendly design helps your ranking. Slow mobile pages can hurt your rank. Make sure your site loads fast. Responsive design is key.
Mobile searches are more common than desktop searches. Your site must work well on mobile. If users struggle on mobile, they leave. This can affect your ranking. Mobile usability is now more important. Mobile users expect quick answers. Easy navigation is a must.
Preparation Steps
A responsive design ensures your site looks good on all devices. This includes phones, tablets, and desktops. Test your site with tools like Google's Mobile-Friendly Test. This helps you see how your site performs on mobile. Check if images and text adjust to screen size. Make sure buttons are easy to tap. Avoid using flash or large pop-ups. These can be hard to use on smaller screens. A good design keeps users happy and helps SEO.
Page speed is very important for mobile users. A slow site can drive users away. Use tools like Google PageSpeed Insights. This tool shows how fast your site loads. Compress images to make them smaller. This helps the page load faster. Remove any unused code. This includes JavaScript and CSS. A fast site improves user experience and SEO.
Content Optimization
Ensure your content fits small screens. Short paragraphs are best. Use simple words. Add bullet points for clarity. Keep sentences short. Avoid big blocks of text. Make sure links are easy to click. Use readable fonts.
Optimize images for fast load times. Use compressed formats. Add alt text for each image. This helps with SEO. Ensure videos are responsive. Use HTML5 video tags. Add captions to videos. This helps users understand better. Avoid auto-play. It can be annoying. Use thumbnails for videos. This improves load times.
Technical Considerations
Structured data helps search engines understand your content. Ensure the structured data is the same on both mobile and desktop. This keeps your site consistent. Use tools like Google's Structured Data Testing Tool. Check for errors and warnings. Fix them quickly to stay compliant.
Canonical tags prevent content duplication. They tell search engines which page is the master copy. Make sure canonical tags are present on mobile and desktop versions. This avoids confusion for search engines. Use Google's URL Inspection Tool to verify.
Common Mistakes
Many people forget about mobile users. This is a big mistake. Mobile users are important. They are growing in number every day. If your site is not mobile-friendly, you lose visitors. You lose traffic. You lose money. Make sure your site works well on mobile devices. Use large text. Use buttons that are easy to click. Make your site easy to navigate. Keep mobile users happy.
Slow load times drive users away. Nobody likes to wait. People want information fast. Sites that load slowly lose visitors. Slow sites rank lower on search engines. Optimize images to speed up your site. Use a good hosting service. Reduce unnecessary code. Make your site faster. Keep your visitors. Improve your ranking.
Tools And Resources
Ensure your website is ready for mobile-first indexing. Learn how to check and optimize with essential tools and resources. Stay ahead in search rankings.
Google Search Console
Google Search Console helps you see how Google views your site. It shows your site's mobile usability. You can check for errors and issues. This tool gives you reports on your site's performance. It is free to use. It is easy to set up.
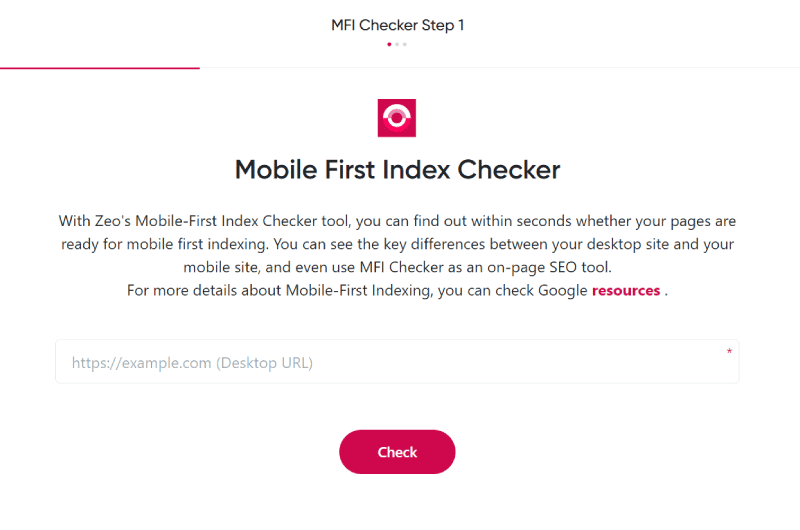
Mobile-friendly Test
The Mobile-Friendly Test checks if your site is good on mobile. It shows if your site is easy to use on phones. The test also tells you if there are any problems. It is a quick way to see if your site is mobile-friendly. Just enter your site's URL. The test gives you a result right away.

Credit: www.linkedin.com
Monitoring And Maintenance
Regular audits are key for mobile-first indexing. Check your website's mobile performance often. Identify any issues quickly. Fix them to ensure smooth user experience. Use tools like Google Search Console. They help find and solve problems. Keep track of your site's loading speed. Slow sites lose visitors. Test your site on different devices. Ensure it looks good everywhere. Optimize images for faster loading. Smaller images load quicker. Check for broken links. Fix them right away.
Stay updated with the latest trends. Follow Google's updates. They often change their algorithms. Adjust your site accordingly. Join forums and groups. Learn from other webmasters. Read blogs on SEO. They offer useful tips. Take courses if needed. Knowledge is power. Always strive to improve your site. Your goal is a seamless mobile experience. Keep learning and adapting.

Credit: www.searchenginejournal.com
Frequently Asked Questions
How To Check Mobile First Indexing?
Check mobile-first indexing by visiting Google Search Console. Navigate to the "Coverage" report under "Index" to see the indexing type.
How Do I Check My Indexing Status?
Check your indexing status by using Google Search Console. Go to the "Coverage" report and see the indexed pages.
How To Optimize For Mobile First Indexing?
Optimize for mobile-first indexing by ensuring a responsive design, fast loading speeds, and easy navigation. Use clear fonts, concise content, and optimized images. Ensure that mobile and desktop content match. Test on various devices for compatibility.
How Long Does Indexing Usually Take?
Indexing usually takes a few days to a few weeks. Factors include website quality, content freshness, and crawl frequency.
Conclusion
Mobile-first indexing is crucial for your website's success. Ensure your site is mobile-friendly. Check your site's speed and usability. Use Google's Mobile-Friendly Test for quick results. Optimize images and reduce load times. Make navigation easy on mobile devices. Regularly monitor and update your website.
Stay ahead in the mobile-first world. Keep your audience engaged and happy. Your site will perform better, and you'll see improved rankings. Embrace mobile-first indexing today. Stay prepared, stay competitive.



No comments:
Post a Comment